I volunteer as a Photoshop tutor at Woodlawn High School. One of the student projects is to develop an infographic. This blog entry is for those students, to explain the purpose of an infographic, how to design a good one and the tools that are available.
In the graphic arts, as in many other areas of life, engineering and design, automation makes the design and construction of things easier and faster. The artist or technician who can produce the tool they need is valuable to many potential employers – or customers. This requires, in addition to training in the visual arts and design, a good knowledge of coding, applicable programming languages and some understanding of current computing hardware.
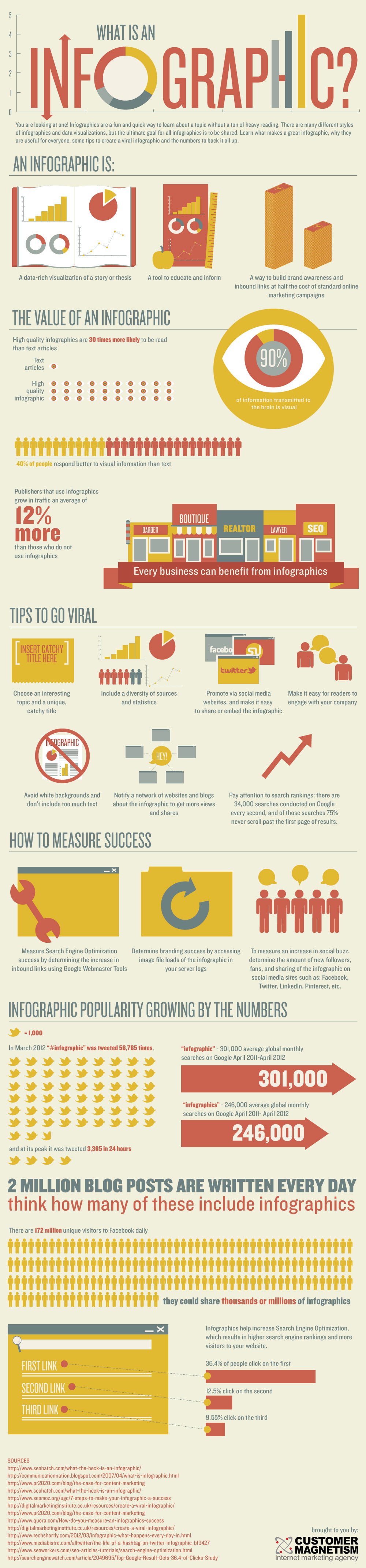
An infographic is a visual image, such as a chart or diagram, used to represent information or data. The website, Customer Magnetism * has an infographic about infographics (and a case study to back up their claims).

Created by Customer Magnetism.
Good infographics engage readers and make difficult concepts easy to understand. They require planning, research, and attention to colour composition, design flow, and determination of what is important on the page.
Before you start designing, you need to spend a little time organizing your information. Shift Learning has a great post detailing the steps required. They are:
- Gather your information. Find research sources, look for conclusions by different research teams doing different studies, make sure that you are giving your readers good, valid information that they can use. Your credibility rests on using credible sources that you have verified.
- Visualize the data. Who are you telling this story to? Who is your audience and what do they need to learn?
- Outline. Sketch out the story to be told in a rough draft.
- Wireframe. Sketch out, on paper or electronically, what needs to be illustrated.
- Design and refine. Now you start the hard work. Work out your layout, work out your color palette, choose appropriate fonts for your subject matter and audience, seek feedback and then refine again.
Another article that details the steps required to create a great infographic (read the piece – it explains the points listed below):
- Let the data tell its story.
- Determine purpose and audience.
- Construct an engaging narrative.
- Make the complex understandable.
- Focus on the structure first.
- Wireframe, explore and iterate. In the bad old days, this was called “sketching” – a quick minimal drawing to work out your ideas.
- Select the right tool for the job.
- Choose the right visual approach.
- Distribution and PR.
- Treat infographics as moral acts.
This list is a little longer than the first one – but it emphasizes similar points. The key concept that I think is important to remember, is that your job is to make complex subject matter understandable.
How Design’s tips has additional tips regarding creating great infographics.
When infographics were first being produced, most were created in Photoshop or Illustrator – or their open source equivalents, Gimp and Inkscape. The best ones still are. (Tips to create that work from DezineGuide )
However, there are times when you need something quickly, and perhaps your Photoshop skills are still kinda basic. In that case, check out these tools, as recommended by Levin Mejia at the Creative Bloq:
In addition, I turned up some tools that will convert .CSV (comma separated values) data, a format used for most open source and government data, into charts and graphs without needing to use Excel or other proprietary software. These are:
I consider these quick and dirty tools – they’ll give you good enough results for many circumstances, but should be used with care so that they support your message (and story), not detract from it.
Other tool options include open source (free to use, once installed) office suites such as LibreOffice, NeoOffice, and OpenOffice.
I hope that this quick reference list helps you to create your next great infographic.
*ScanWP reports that the CustomerMagnetism.com website is built with WordPress. Another one of my obsessions. But I digress.